|
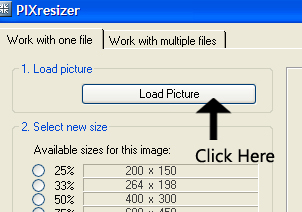
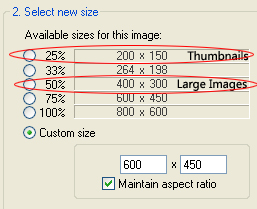
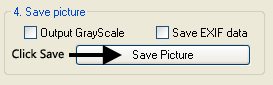
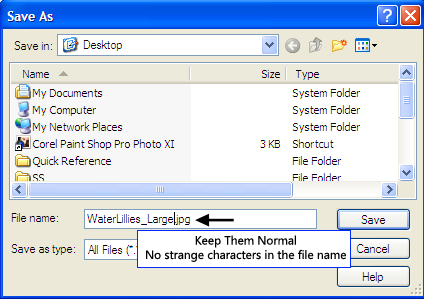
Note: PIXresizer is not compatible with Mac. Open the PIXresizer program and do the following:1. Load Picture - Click on Load Picture. (Here is where you will browse on your computer to where the image your wanting to edit is stored.) 2. Select New Size - Here is where you would choose the size you want your image. For your large images I would suggest using 400x300 (50%). 4. Save Picture - Leave the top two boxes uncheck. Click on Save Picture. VERY IMPORTANT - When you go to save the image, RENAME the file. The default file name the program gives contains characters that are not good when used for the web, they can actually make your site slow! So please do not use any odd symbols or spaces when naming your file. A good file name example could be: babybows123 a BAD name would be: Baby&Boys (#123) Click save. Here are the two sizes we created: |
- 32 Users Found This Useful