Your store is broken down into categories to sell products from. For example, Glass Bead Sets, Spacer Beads & Findings would be the categories that you would add products to. To add a new category, go to E-Store then click Categories. Select the 'Add' button, then enter all the fields needed for the category.
-
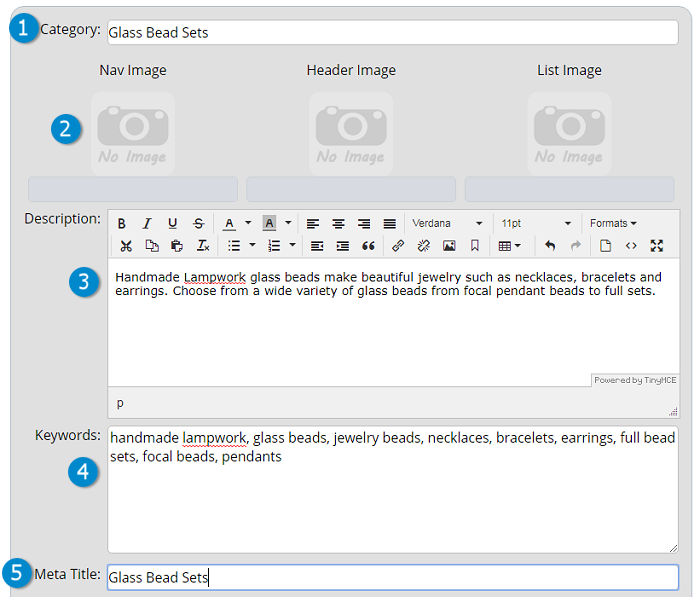
Category: Enter the name you wish to use for this category. This name will be displayed in the navigation list, as well as at the top of the category pages.
-
Nav Image, Header Image & List Image (Optional): If you wish to display a button in the navigation area in place of the text link (for site designs with text navigation areas), enter the URL of that button here. You may also click the image to load a new image to your site. If you wish to display an image at the top of the category place, in place of the category title, enter the URL of that image here. You may also click the image to load a new image to your site. If you display a category list when a customer first views the catalog or index page, you can enter a list image to show an image in place of the category name in the list. The list image also displays in place of the category name for any sub category listing. Enter the URL of the list image here. You may also click the image to load a new image to your site.
-
Description: Enter the description that will appear under the category title or image on the category page. This description can include HTML coding if desired. Make sure to use plenty of keywords pertinent to your category in the description area.
-
Keywords: Enter the keywords you wish to set for this category. This field only influences the keyword meta tags, and will not appear in the catalog. Choose keywords from your category description so that search engines can cross reference them.
-
Meta Title:: This will display on search engines and most people use the category title as the Meta Title.

-
Layout: Choose a layout for the products in this category, if it is different than the default set in the variables. You can choose from the following layouts:
-
Single Product Layout: This displays all product details, including order buttons and quantity boxes, on the category page, with items displayed in a single column down the page. When customers click on a thumbnail (small) image, they will get a pop up window with a larger image, if one exists. Customers can order directly from this page.
-
Double/Triple Product Layout: This is the same display as the Single Product Layout, but with two or three products across each page.
-
Multi Column Layout: This displays just the thumbnail image, item name, and price on the category page, displayed in multiple columns which vary depending on the screen width. When a customer clicks on the image or item name, they will view all product details for that item, including a larger image if one exists, and will be able to purchase from this detail screen.
-
-
Per Page: If you wish to change the number of products that are listed per page, enter that value here.
-
Active: Set this value to "Yes" if you wish to display the category on your site. If you set this value to "No", the category will not appear. However, it will still be set up in the administration area, and you can "turn it on" by changing the value to "Yes" in the future. This is helpful for holiday categories or catalog sections that you are temporarily restructuring.
-
Display: If the wholesale page is active, this field will set a category as available to wholesalers only or to retail customers too. If "WS Only" is selected, the item will only show if a vendor is successfully logged in as a wholesale vendor.

